WebGL初心者がthree.jsでオーディオビジュアライザー作ったので復習するよ!
はじめに
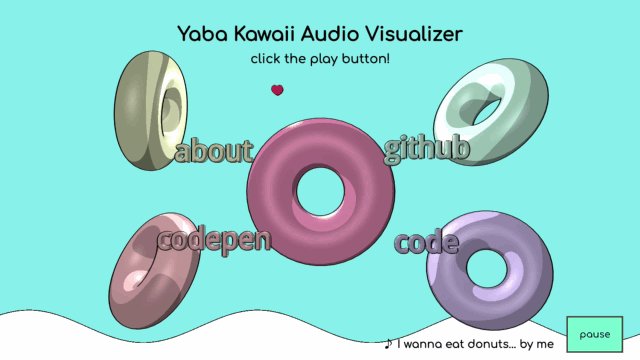
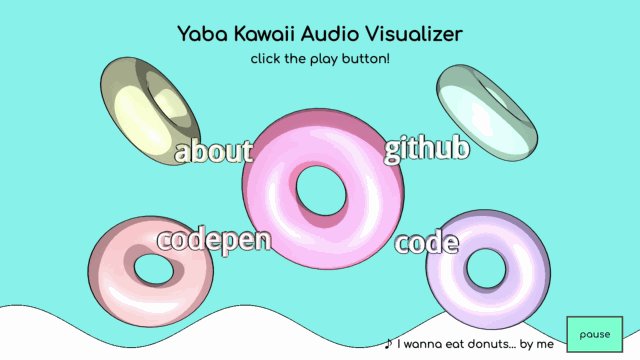
🍡Yaba Kawaii Audio Visualizer🍡
— Ayako Yokoya (@ayakoyokoya) May 21, 2020
This is a yaba kawaii audio visualizer using toon-shaded donuts.
I've been learning webgl and glsl since last month, and this is my first portfolio!
demohttps://t.co/At8R79HjIX
codehttps://t.co/g5Li8tXFyq@threejs_org#webgl #threejs #shaders pic.twitter.com/laZZaft7Da
4月中旬から本格的にWebGL / GLSLについて学びたいと思いはじめ、独学で勉強を開始しました。
2週間程いろんなサイトで知識を得た後、three.jsを使ってオーディオビジュアライザーを制作しました。
就活のために急いで制作したため、頭の中がごちゃごちゃなので整理していこうと思います。
(あとアウトプットが大事だとよく耳にするので、、。snsも苦手なんですけどはじめてみました。。。)
制作物

最初に制作物を紹介しておきます。タイトルは『Yaba Kawaii Audio Visualizer』です笑
友達がこれをみて「やばかわいいって感じ!」と言ってくれたのでこのタイトルにしました😊
制作期間は3週間で、音楽もつくりました。
スマホでは中央ドーナツのみ表示されるようになっています。
タブレットの場合は切れちゃうので、画面を横に切り替えて見てください。
音が流れない場合はサイレントモードをオフにしてみてください🌸
デモとコード🐰
demo
code - github
はじめの2週間で勉強したこと
制作する前に2週間程かけて勉強したこと🍩
- three.jsの基礎
ICS MEDIA - three.js入門サイト
Qiita - three.js超入門 - WebGLの基礎
wgld.org - GLSLの基礎
The Book of Shaders
まずICS MEDIA - three.js入門サイトで入門編と基本編を順番に練習していきました。
その後The Book of ShadersでGLSLについてと色についてなどちょこっと勉強し、Qiita - three.js超入門をやりました。
そしてwgld.orgでWebGLの基礎知識を学びました。
WebGLについて勉強したことを最初遠回りしたんじゃないかと思いましたが、three.js内で何が起こっているのかが以前より理解できるようになったのでやってよかったです✨
他にもいっぱい検索して参考にさせていただきました。
本当に感謝しています。
『Yaba Kawaii Audio Visualizer』の制作

2週間勉強して自分も何かつくりたいなと思い『Yaba Kawaii Audio Visualizer』を制作しました。 この中にはこんなことを取り入れました🐶
- ドーナツ、ハート、テキスト
→トゥーンシェーディング(THREE.MeshToonMaterial) - テキスト
→テキストの表示(THREE.TextGeometry)
→リンク(レイキャスト THREE.Raycaster) - ドーナツ
→Web Audio API(howler.jsも使いました) - 背景のウェーブ
→GLSL(本当はここで音の可視化をしようとしたんですけど、波がギザギザになっちゃって解決策を考えている時間が長すぎてやめました。) - 音楽
→プログラミング関係ないですけどLogic Pro Xでつくりました(パン振りをしたのでそれをそれぞれのドーナツで可視化させたいと思ったのですがやり方がわからずやめました。)
正直webpackを使って制作環境を整えるだけでも時間がかかりました。
テキストの表示、オーディオの再生、なかなかうまくいかなくて気づけば朝日が昇っていることもありました。
頭の中で想像しているものをそのまま表現できず落ち込んんだり、デザインを変えたり、、、
悩むこともありましたが制作はとっても楽しかったです。
技術的にはとても簡単なことを組み合わせているだけなので、そのことに対して今でもネガティブな気持ちになることもあるのですが、かわいいものを作れてうれしいです。
私は何かをつくっている時が一番楽しく、一番成長するなーーと感じています。
実際に何かをつくってみてよかったです。
今回はここまでにして、次からはさっきあげた要素や勉強したことについて分けて復習していこうと思います。
この1ヶ月間頭に詰め込みすぎて整理できていないので整理しつつ、誰かの役に立てばと思います。
就活を始めたので、そっちも頑張ろうと思います。