【WebGL/GLSL】webpack + glslify でシェーダー書いてみたよ!
はじめに

「WebGL初心者がthree.jsでオーディオビジュアライザー作ったので復習するよ!」の第3回!
私の記念すべき初めての制作物『Yaba Kawaii Audio Visualizer』の復習です。
前回webpack + babel + three.js で環境構築したので、今回はそこにglsl(シェーダー)も使えるようにしていきます!
Yaba Kawaii Audio Visualizer(長いので次から『ヤバかわ』)のなかではコメントアウトしているんですけど、背景の白のウェーブはglsl-noiseを使ったバージョンもあります。
気に入らなくてやめました。
私の場合raw-loaderで足りたんですけど、
glslifyというものを使ってみたくてglslifyとglslify-loaderをインストールし、glsl-noiseを使って変な波を表示させてみたのでその時のことを書いてみます。
正直glslifyが何なのかわかんないんですけどね笑😇
webpack + glslify でシェーダー書こ!
ではコマンドを打っていく!
npm i glslify
npm i -D glslify-loader raw-loader
全部インストールします。
今回はノイズを発生させるglsl-noiseもインストールします。
npm i glsl-noise
webpack.config.js に glslify-loader と raw-loader の記述をします。
前回の続きと言っておきながら『ヤバかわ』のコードを引っ張ります。
webpack.config.js ▽
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/main.js',
output: {
filename: 'js/main.js',
path: path.resolve(__dirname, 'dist/assets'),
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: {
presets: ['@babel/preset-env'],
},
},
{
test: /\.(glsl|vert|frag)$/,
exclude: /node_modules/,
loader: ['raw-loader', 'glslify-loader'],
},
],
},
};
shader.vert ▽
varying vec2 vUv;
void main(){
vUv=uv;
gl_Position=vec4(position,1.);
}
shader.frag ▽
#pragma glslify:snoise=require(glsl-noise/simplex/3d.glsl)
varying vec2 vUv;
uniform float uAspect;
uniform float uTime;
void main(){
const float PI=3.1415926535;
vec2 uv=vec2(vUv.x*uAspect,vUv.y);
/* colors */
vec3 line=vec3(0.,0.,0.);
vec3 sky=vec3(.545,.922,.94);
vec3 cloud=vec3(1.,1.,1.);
vec3 color=vec3(0.);
/* noise wave */
uv=uv*10.;
float t=uTime;
vec3 wave=vec3(3.,0.,.5);
float noise=snoise(vec3(wave.x*uv.x,wave.y*uv.y,wave.z));
float y=uv.y-sin(uv.x+t*PI)+cos(uv.x+noise*PI);
if (y < .98) {
color = cloud;
}
else if (y<1.) {
color = line;
}
else {
color = sky;
}
gl_FragColor=vec4(color,1);
}
#pragma glslify:snoise=require(glsl-noise/simplex/3d.glsl)の部分で glsl-noise/simplex/3d.glsl を読み込んでいます。
wave.js ▽
import * as THREE from 'three/build/three.module.js';
import vertexShader from '../../glsl/shader.vert';
import fragmentShader from '../../glsl/shader.frag';
class Wave {
constructor(dataArray, bufferLength) {
const geometry = new THREE.PlaneBufferGeometry(2, 2);
this.uniforms = {
uAspect: { value: window.innerWidth / window.innerHeight },
uTime: { value: 1.0 },
};
this.material = new THREE.ShaderMaterial({
uniforms: this.uniforms,
vertexShader: vertexShader,
fragmentShader: fragmentShader,
depthTest: false,
});
this.mesh = new THREE.Mesh(geometry, this.material);
this.mesh.renderOrder = -10;
}
render() {
const sec = performance.now() / 1000;
this.uniforms.uTime.value = sec;
}
}
export default Wave;
wave.jsは最終的にsrc/main.jsにインポートされるようになっています。
詳しくは『ヤバかわ』のgithubをみてみてください。
github.com
そして、、
これができました。スキル不足で可愛さを出すことができるやめました。。残念。。
そもそもなぜノイズを使おうとしたんだろう。。

webpack4 + Babel + three.js の環境構築するよ!
はじめに

「WebGL初心者がthree.jsでオーディオビジュアライザー作ったので復習するよ!」の第2回!
私の記念すべき初めての制作物『Yaba Kawaii Audio Visualizer』の復習をしていきます。
今回は webpack4 + Babel + three.js + glslify の環境構築の復習。
ちなみに私はVisual Studio Codeを使っています。
webpack4 + Babel で three.js の環境構築
やること🌷
Node.jsのインストール
プロジェクトフォルダを作成&移動
webpack + Babel + three.js のインストール
webpack.config.jsの設定
1. Node.jsのインストール
webpackを使うには事前にNode.jsをインストールしておく必要があります。
そうすることでnpm(Node.jsのパッケージを管理するツール)も自動的にインストールされ、webpackを使った環境構築ができるようになります。
すでにインストールされていれば飛ばしてオーケー。
2. プロジェクトフォルダを作成&移動
1 プロジェクトフォルダを作成
mkdir new-project
2 プロジェクトフォルダに移動
cd new-project
3. webpack + Babel + three.js のインストール
package.jsonの生成
npm init -y
(-yをつけるとpackage.json生成前の質問をスキップできる)webpackのインストール
npm i -D webpack webpack-cli
npm iはnpm installと同じ。
-DでdevDependenciesにパッケージをインストール。
devDependenciesは開発環境に必要なものだけ入れとけばいいみたい。
でも正直明確な区別がわからないです。ローダーとかはこっちに入れとけばいいのかな。Babelのインストール
npm i -D babel-loader @babel/core @babel/preset-envthree.jsのインストール
npm i three
こちらはdependenciesにインストール。package.jsonの編集
{
"name": "new-project",
"version": "1.0.0",
"description": "new-project",
"main": "src/index.js",
"scripts": {
"build": "webpack"
},
"keywords": [
"javascript",
"threejs",
"interactive",
"es6"
],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.10.1",
"@babel/preset-env": "^7.10.1",
"babel-loader": "^8.1.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
},
"dependencies": {
"three": "^0.117.1"
},
"private": true
}
scriptsとdevDependenciesとdependenciesがあればおっけい。
3. webpack.config.jsの編集
webpack.config.jsファイルを作成!
touch webpack.config.js
中身を編集🐵

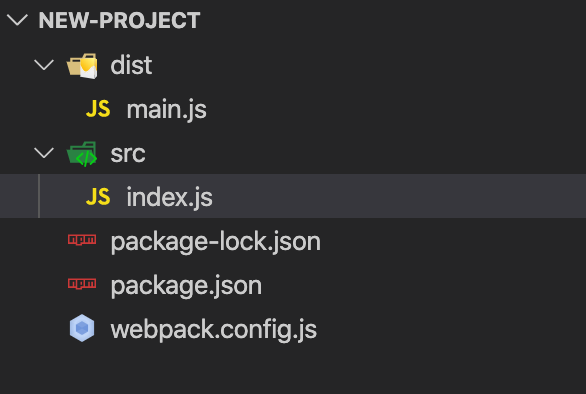
src/index.js をエントリーポイントにしてdist/main.js に出力する場合
webpack.config.js ▽
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js',
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: {
presets: ['@babel/preset-env'],
},
},
],
},
};
これでおっけいだ!
npm run build
これでdist/main.jsが生成される🌻
次はここにglslが使える環境作りを復習しようと思います。
参考
WebGL初心者がthree.jsでオーディオビジュアライザー作ったので復習するよ!
はじめに
🍡Yaba Kawaii Audio Visualizer🍡
— Ayako Yokoya (@ayakoyokoya) May 21, 2020
This is a yaba kawaii audio visualizer using toon-shaded donuts.
I've been learning webgl and glsl since last month, and this is my first portfolio!
demohttps://t.co/At8R79HjIX
codehttps://t.co/g5Li8tXFyq@threejs_org#webgl #threejs #shaders pic.twitter.com/laZZaft7Da
4月中旬から本格的にWebGL / GLSLについて学びたいと思いはじめ、独学で勉強を開始しました。
2週間程いろんなサイトで知識を得た後、three.jsを使ってオーディオビジュアライザーを制作しました。
就活のために急いで制作したため、頭の中がごちゃごちゃなので整理していこうと思います。
(あとアウトプットが大事だとよく耳にするので、、。snsも苦手なんですけどはじめてみました。。。)
制作物

最初に制作物を紹介しておきます。タイトルは『Yaba Kawaii Audio Visualizer』です笑
友達がこれをみて「やばかわいいって感じ!」と言ってくれたのでこのタイトルにしました😊
制作期間は3週間で、音楽もつくりました。
スマホでは中央ドーナツのみ表示されるようになっています。
タブレットの場合は切れちゃうので、画面を横に切り替えて見てください。
音が流れない場合はサイレントモードをオフにしてみてください🌸
デモとコード🐰
demo
code - github
はじめの2週間で勉強したこと
制作する前に2週間程かけて勉強したこと🍩
- three.jsの基礎
ICS MEDIA - three.js入門サイト
Qiita - three.js超入門 - WebGLの基礎
wgld.org - GLSLの基礎
The Book of Shaders
まずICS MEDIA - three.js入門サイトで入門編と基本編を順番に練習していきました。
その後The Book of ShadersでGLSLについてと色についてなどちょこっと勉強し、Qiita - three.js超入門をやりました。
そしてwgld.orgでWebGLの基礎知識を学びました。
WebGLについて勉強したことを最初遠回りしたんじゃないかと思いましたが、three.js内で何が起こっているのかが以前より理解できるようになったのでやってよかったです✨
他にもいっぱい検索して参考にさせていただきました。
本当に感謝しています。
『Yaba Kawaii Audio Visualizer』の制作

2週間勉強して自分も何かつくりたいなと思い『Yaba Kawaii Audio Visualizer』を制作しました。 この中にはこんなことを取り入れました🐶
- ドーナツ、ハート、テキスト
→トゥーンシェーディング(THREE.MeshToonMaterial) - テキスト
→テキストの表示(THREE.TextGeometry)
→リンク(レイキャスト THREE.Raycaster) - ドーナツ
→Web Audio API(howler.jsも使いました) - 背景のウェーブ
→GLSL(本当はここで音の可視化をしようとしたんですけど、波がギザギザになっちゃって解決策を考えている時間が長すぎてやめました。) - 音楽
→プログラミング関係ないですけどLogic Pro Xでつくりました(パン振りをしたのでそれをそれぞれのドーナツで可視化させたいと思ったのですがやり方がわからずやめました。)
正直webpackを使って制作環境を整えるだけでも時間がかかりました。
テキストの表示、オーディオの再生、なかなかうまくいかなくて気づけば朝日が昇っていることもありました。
頭の中で想像しているものをそのまま表現できず落ち込んんだり、デザインを変えたり、、、
悩むこともありましたが制作はとっても楽しかったです。
技術的にはとても簡単なことを組み合わせているだけなので、そのことに対して今でもネガティブな気持ちになることもあるのですが、かわいいものを作れてうれしいです。
私は何かをつくっている時が一番楽しく、一番成長するなーーと感じています。
実際に何かをつくってみてよかったです。
今回はここまでにして、次からはさっきあげた要素や勉強したことについて分けて復習していこうと思います。
この1ヶ月間頭に詰め込みすぎて整理できていないので整理しつつ、誰かの役に立てばと思います。
就活を始めたので、そっちも頑張ろうと思います。